Just found an interesting tag - , which allows to provide the list with options for user to select.
I remember while building my web application I used select options and generated the list from some source.
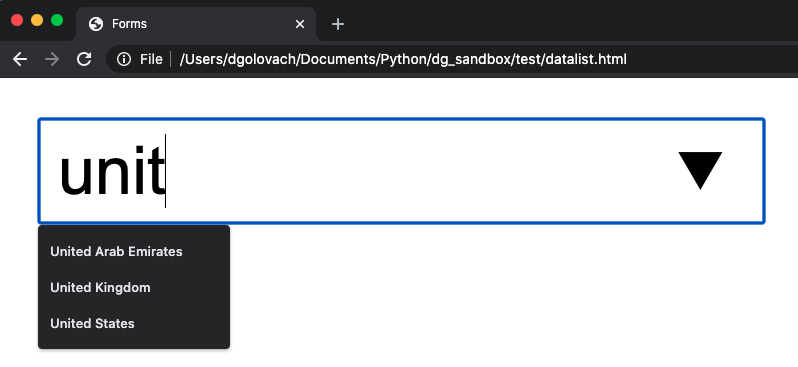
How it works with :
<form>
<div>
<input name="country" list="countries" placeholder="Country">
<datalist id="countries">
<option value="Afghanistan">
<option value="Albania">
<option value="Algeria">
<option value="Andorra">
...
</datalist>
</div>
</form>

Found the explanation:
- element - user must select one of the provided options
- element - it’s only the list with suggestions, but user can enter anything
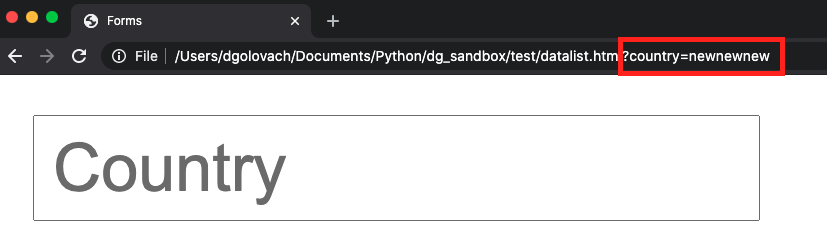
With <datalist> I can enter anything in there:

So, <select> = Requirement vs <datalist> = Suggestion